HTML の基礎知識を学ぶ
さて、始める前に HTML の基礎について理解しておかなければなりません。HTML ページ は HyperText Markup Tags によって構造化されたテキストファイルです。タグは<BODY>のように、<>で囲まれたテキストです。
多くのタグは、<BODY>....何かのテキスト... </BODY>のように開始タグとそれに対応する終了タグで構成されています。終了タグは、開始タグと同じ名前で名前の前に / (スラッシュ)が付いています。
HTML 標準規格では、タグの名前とその及ぼす効果 (HTML ブラウザでページを見た時どのように表現されるか)が規定されています。
HTML ページはテキストファイルであり、少なくとも以下のタグを含んでいなければなりません:

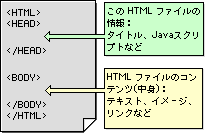
ページ中の全てのコンテンツは<HTML> と </HTML> タグの間に置かなければなりません。HTML タグの内側には、HEAD タグのセクションと BODY タグのセクションを両方とも含んでいなければなりません。
- HEAD
- HEAD タグの内側には、文書のタイトルなど、その文書の一般的な情報を記述します。ここに記述したタイトルは、ブラウザでページを見ると、ブラウザウィンドウのタイトルに表示されます。また、Java スクリプトも通常 HEAD タグの内側に置きます。
<HEAD>
<TITLE>私のホームページ!</TITLE>
</HEAD>どのようなテキストも HEAD セクションの内側に置くべきではありません。
- BODY
- BODY タグの内側には、あなたが HTML ページで表示したい内容(コンテンツ)を記入します。
ホームページはどうやって作る?
オーケー、これから、あなたは自分のホームページを作ってみましょう。演習:
File メニューから New...(新規ページ...)を選択します。
表示された New...ダイアログボックスで、各種ページのリスト(Create new:)から Empty Page を選択します。
ノート: 今後は、New...ダイアログボックスにあるこのリストから他のオプションを選択して、お好みの種類のページを作成できます。
タイトル・フィールドにページのタイトルを入力します。(訳注:フィールド内で日本語は文字化けしますが入力したものは正しく表示されます)
お望みなら、あなたのページで表示するテキスト、背景、リンクの色を選択できます。それぞれのカラーボックスをクリックして、カラーボックスのパレットから色を選択します。
New ボタンをクリックします。
これで空の HTML ページの骨格が作成され、新しい untitled.html のウィンドウで開かれました。
<BODY> タグの開始と終了の間にある空いている行をクリックして、そこにカーソルを置きます。
あなたのホームページで表示したいテキストを開始と終了の BODY タグの間に入力してください。
他のアプリケーションからテキストをペーストしたりドラッグ&ドロップで入力することもできます。
あなたのページに表示したいテキストをいくらか書込んだら、それを Web ブラウザで見ることができます。
HTML ページをプレビューするには?
あなたのページをブラウザでプレビューするには、その前に、作成した文書をディスクに保存しておかなければなりません。
FileメニューからSave(保存)コマンドを選択して、作成したファイルをディスクに保存します。
ファイルに名前を付けるには、a〜z の文字と 0〜9 の数字だけを使ってください。全てのプラットフォームの全ての HTTP サーバーで共通にサポートされているのはこれらの文字だけです。
また、ファイル名には拡張子として末尾に .html を付けてください。この拡張子により、このファイルは HTML タグを含んだファイルであることを示します。
- ファイル名の例:
- homepage.html
ウィンドウ・ツールバーでプレビューボタンをクリックすると、あなたのページはブラウザに表示されます:
File メニューから Preview(プレビュー) 項目を選択しても同様のことができます。
このコマンドは以下のメニューを使用します File:Save and Preview(File:保存 および プレビュー)
もしブラウザが起動しない場合は、Preferences (初期設定)メニューの下にある Helper...(ヘルパー...) ダイアログで Browser... 項目を選択し閲覧に使用するアプリケーションを指定してください。
このコマンドは以下のメニューを使用します File:Prefs:Helper...(File:初期設定:ヘルパー...)
HTML の改行について
ブラウザであなたのページのプレビューすると、あなたがテキストをフォーマットするために入れたはずの改行が無くなっているのに気付いていませんか。テキストは改行無しの非常に長いパラグラフのようにだらだらと続いています。これは、テキスト中にある、Mac で標準的な改行を HTML が無視してしまうためです。同様にテキスト中にある全てのタブや余分の空きスペースも無視されます。
テキストを強制的に改行したり、新しいパラグラフを開始するには、以下の特別な HTML タグの何れかを挿入します:
- 改行 <BR>
- パラグラフ(段落) <P>
- 水平ライン <HR>
- 改行 <BR>
次のテキストを新しい行から始めるには <BR> タグを挿入します。
このタグは Tags メニューから使用できます Tags:Line Break(Tags:改行)
- パラグラフ(段落) <P>
<P> タグを挿入すると、次のテキストを新しいパラグラフで始めます。パラグラフは普通、改行と共に一行空けて表示されます。 パラグラフタグには、パラグラフ・テキストの後で、パラグラフの終了タグ</P> を付けても付けなくてもかまいません。
このタグは Tags メニューから使用できます Tags:Paragraph(Tags:段落)
- 水平ライン <HR>
このタグは Tags メニューから使用できます Tags:Horizontal Line...(Tags:水平線)
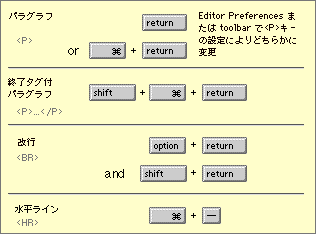
上記三種類のタグはテキストのタイピングでよく使うので PageSpinner には、それらを入力する以下のショートカットがあります:

演習:
あなたが書いたホームページのテキストに必要な改行タグ<BR>を挿入してください。
他のページへのリンクを付ける
HTML ページの中にリンクを付けると、ユーザはリンクを選択するだけで他のファイルを読込んで表示できます。 さてこれから、Web にある PageSpinner's Home Page に行くリンクを追加してみましょう。
演習:
以下のテキストを、あなたの HTML ページで BODY セクションのどこかに置いてください:
このページは PageSpinner を使って作りました。
この文から "PageSpinner" の単語をダブルクリックして選択します。この単語はリンクに使用します。
HTML Assistant Menu メニューから Link...(リンク...) を選択します。
すると、Link ダイアログボックスが HTML Assistant ウィンドウに表示されます。
あなたが選択したテキストは "Text:" フィールドに表示されているでしょう。このテキストは必要に応じて変更できます。
"Enter URL or named anchor to link to:" フィールドに以下のテキストを入力してください:
http://www.algonet.se/~optima/pagespinner.html
これは、PageSpinner's Home Page のアドレス(URL) です。
Apply ボタンをクリックし、あなたの文書で選択したテキストにリンクタグを付けます。
リンクを指定する HTML タグはテキスト "PageSpinner" の両側に挿入されるでしょう。<A HREF=...> と </A> タグで挟まれたすべてのテキストは指定されたページへのリンクとして使えます。
ツールバーのプレビューボタンをクリックしてあなたのページをプレビューします。
もしあなたがインターネットに接続していて、www.algonet.se のサーバーが稼動していれば、自分のホームページで PageSpinner のリンクを選択すると PageSpinner's Home Page に行くことができるでしょう。
HTML ファイルを HTTP サーバーに転送する
あなたの HTML ファイルは、以下に示す一般的なプロトコルの何れかを使って、HTTP サーバーに転送できます:- FTP
- AppleShare
- NFS
- TELNET ターミナル接続とファイル転送プロトコル(ZModem, XModem, Kermitなど)
詳しくは、あなたのインターネット・プロバイダまたはローカル Webmaster にお問合わせください。
PageSpinner やその他の HTML エディタで作った HTML ファイル転送には、ファイル転送アプリケーションを ASCII または TEXT を使用するよう設定してください。
画像、音声、ビデオ・ファイルの転送には、これらをバイナリ・ファイル(MacBinary ではありません)にして転送する必要があります。
MacBinary のフォーマットを使うのは、圧縮された Mac ファイル(圧縮された .sit-アーカイブ・ファイルなど)をアップロードするときだけです。これらのファイルは、たいてい MacOS ベースのコンピュータのみでしかダウンロードできません。
あなたが ISO 8859-1 フォーマット(デフォルト)でファイルを保存しており、ファイルのアップロードに Fetch を使うなら、Fetch で "Customize:Misc" を選択し、"Translate ISO characters" のチェックを外して、国際文字が正しく転送されるように設定する必要があります。
また、テキストまたは画像ファイルを転送する際は、MacBinary II が有効になっていないことを確認してください。Fetch 3.0.1を使う場合の推奨設定は "Customize:Preferences:Upload" を次のようにします:
Default text format: TEXT
Default non-text format: Raw Data
![]() チップス
チップス
あなたの HTML ファイルで PREFORMATTED テキストを使っており: <PRE> ..何かのテキスト...</PRE> 、ファイルを Unix 改行で保存していないなら、各行の末尾に CR/LF を付けるよう、ファイル転送アプリケーションに伝えなければなりません。
Web ディレクトリに直接 FTP アクセスしている場合は、PageSpinner の Save to Web Server(Web サーバーに送信) メニュー項目を使うことができます。PageSpinner はスクリプト可能な転送アプリケーションに指定したサーバーにページを送るよう伝えます。
コンパイル済の AppleScript が含まれており、これによりアプリケーションの Fetch はカレント・ファイルをアップロードします。
さてこれから、PageSpinner の Save to Web Server(Web サーバーに送信)コマンドをどのようにして使うか見てみましょう。
演習:
Preferences(初期設定) にある Web Server (Webサ−バ−)オプションを選択し、URL to FTP Server: と FTP Passward... を指定します。
このコマンドはメニューから利用できます File:Preferences:Web Server(File:初期設定:Webサ−バ−)
Save to Web Server(Web サーバーに送信) を選択し、カレント・ファイルを FTP サーバーに保存します
ファイルを保存する前にサーバーのディレクトリを変更する必要がある場合は、Optionキーを押しながら Save to Web Server(Web サーバーに送信) を選択して、preferences (初期設定)を編集してください。
このコマンドはメニューから利用できます File:Save to FTP Server
FTP サーバーへファイルを保存するやり方の詳細は Settings : FTP フォルダにあるファイル "Save To FTP Server Info" をお読みください。
HTML Assistantの使い方?
PageSpinner はモーダルダイアログの代わりに HTML Assistant ウィンドウを使っており、あなたはよりフレキシブルなやり方で HTML ページを作成しメンテナンスできます。HTML Assistant は非モーダル・ダイアログとして表示されます。つまり、異なった文書ウィンドウや他のアプリケーションに切替えてもそのまま表示されています。
演習:
あなたの文書の中で、HTML タグを使ってフォーマットしたいテキストを選択します。
Windowsメニューで HTML Assistant (HTML-アシスタント)を選択し、HTML Assistant を前に出します。
これは HTML Assistant のメニューバー・アイコンです:![]()
HTML Assistant には、あなたが個々の HTML タグを作成するために使用するオプションを提示します。
HTML Assistant によってサポートされるトピックスは HTML Assistant の Topic: ポップアップメニューと PageSpinners メニューバーの Assistant menu で表示されます。
あなたは HTML Assistant ウィンドウで作業しながら、メニュー項目を使って別の HTML トピックに切替えることができます。
- Apply ボタン
- トピックによっては、あなたの文書で選択されたテキストにフォーマッティングやリンク付、情報タグ付けを適用します。 また、HTML Assistant ウィンドウにある Text: フィールドの中で、選択されたテキストを編集できます。 このような場合に左下隅にあるボタンの名前は Apply になっています。
- Insert ボタン
- ウィンドウの他のトピックスでは、単一のタグをあなたの文書に挿入するものがあります。 このような場合に左下隅にあるボタンの名前は Insert になっています。
![]() チップス
チップス
HTML Assistant の中で、フィールドやオプションについて説明が必要なときは、全てのオプションでいつでもバルーンヘルプを利用できます。